Visualisierungselement: Frame
Symbol:

Kategorie: Basis
Das Element dient als Rahmen, um darin eine oder mehrere bereits bestehende Visualisierungen darzustellen. Sie erhalten eine strukturierte Benutzeroberfläche. Die Größe des Frames kann fest sein oder aber skaliert. Dann passt sich der Darstellungsbereich der referenzierten Visualisierung an die Framegröße an.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Frame |
Abschneiden |
Voraussetzung: Eigenschaft Skalierungsart ist Unskaliert. |
Rahmen anzeigen | . Darstellung des Frames
|
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Tipp
Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden.
Skalierungsart
Skalierungsart | Art und Weise, wie die Höhe und Breite der referenzierten Visualisierung skaliert wird Die Visualisierung wird entweder in einem Frame oder einem Registerkarten-Element dargestellt. |
Isotropisch | Die Visualisierung wird auf die Größe des darstellenden Elements skaliert. Die Visualisierung behält dabei bei festem Verhältnis von Höhe zu Breite ihre Proportionen. |
Anisotropisch | Die Visualisierung wird auf die Größe des darstellenden Elements skaliert. Höhe und Breite werden unabhängig voneinander an das Element angepasst. |
Unskaliert | Die Visualisierung wird in Originalgröße dargestellt, ohne die Größe des darstellenden Elements zu berücksichtigen. |
Scrollbar | Die Visualisierung wird unskaliert im Element angezeigt. Wenn sie größer als das Element ist, wird das Element mit Scrollbalken versehen. Hinweis: Weisen Sie den Eigenschaften Variable Scrollposition horizontal oder Variable Scrollposition vertikal Variablen zu. Sie können die Daten der Scrollbalkenposition dann in der Applikation verarbeiten. |
Dynamisch scrollbar | Die Größe der Visualisierung wird dynamisch und zyklisch berechnet. Bei der Berechnung der Größe wird die Sichtbarkeit der Elemente der referenzierten Visualisierung berücksichtigt. Die Scrollbalken werden nur dann angezeigt, wenn nach der dynamischen Berechnung nicht alle Inhalte der referenzierten Visualisierung im Bereich des Frames angezeigt werden können. |
Deaktivieren des Hintergrundzeichnens
Deaktivieren des Hintergrundzeichnens |
Vorteilhaft ist, dass Hintergrundelemente, wie beispielsweise farbige Rechtecke, einmalig im Hintergrund gezeichnet werden.
Problematisch kann es werden, wenn ein anderes Element (der Hauptseite) hinter diesem Hintergrund-Frame durchlaufen soll. In diesem seltenen Fall ist es sinnvoll, diese Option zu setzen, damit das Rechteck tatsächlich dahinter durchläuft. AnmerkungFür folgende Einstellungen ist die Eigenschaft verfügbar:
|
Wischverhalten
Mit diesem Feature können die im Element (Frame oder Registerkarten) referenzierten Visualisierungen mittels Wischgeste (Pan- oder Flick-Geste) umgeschaltet werden.
Wischverhalten | Voraussetzung: Wischen ist nur möglich, wenn die Option Multitouch-Bedienung aktiviert ist. Optionen, wie ein Visualisierungsbenutzer das Wischen (Pan- oder Flick-Geste) ausführen muss, um im Element einen Bildwechsel zur nächsten referenzierten Visualisierung auszulösen:
Tipp: Stellen Sie den Skalierungstyp auf Anisotropisch. |
Wischvorschau | Voraussetzung: Die Option ist nur im Overlay-Betrieb (Option Client-Animation und Überlagerung systemeigener Elemente unterstützen) verfügbar, um die Vorschaubilder auf Multitouch-Geräten anzuzeigen.
|
Für weitere Informationen siehe: Visualisierungen referenzieren oder Einstellungen
Referenzierte Visualisierungen
Enthält die aktuell konfigurierten Visualisierungsreferenzen als Unterknoten.
Schaltfläche Konfigurieren | Öffnet den Dialog Konfiguration der Frame-Visualisierungen. Der Dialog ermöglicht die Verwaltung der referenzierten Visualisierungen. |
Referenzierte Visualisierungen | WarnungVisualisierungen können mit Hilfe von Frame-Elementen beliebig tief verschachtelt sein. Um den Frame-Auswahltyp Beliebige Visualisierung umschalten problemlos nutzen zu können, darf ein Frame jedoch nicht mehr als 21 referenzierte Visualisierungen enthalten. Sehen Sie hierzu auch die Beschreibung zur Eingabekonfiguration eines Elements: Aktion Framevisualisierung umschalten. |
Liste der aktuell referenzierten Visualisierungen | Visualisierungen, die über eine Schnittstelle verfügen, haben diese als Unterknoten dargestellt. Dabei wird jede Schnittstellenvariable mit den aktuell zugewiesenen Übergabeparametern aufgelistet. Beispiel: . vis_FormA
TippSie können die Zuweisung der Variablen an eine Schnittstellenvariable hier ändern und das Wertefeld bearbeiten. Oder Sie klicken statt dessen auf die Schaltfläche Konfigurieren. |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Farben
Die Eigenschaften enthalten feste Werte für die Farben.
Farbe | Farbe des Rahmens
AnmerkungNormalzustand ist, wenn die boolesche Variable in der Elementeigenschaft Farbvariablen nicht definiert ist oder ihr Wert |
Alarmfarbe | Farbe, mit der das Element während des Alarmzustands gefüllt ist AnmerkungAlarmzustand ist, wenn der Wert der booleschen Variable in der Elementeigenschaft Farbvariablen → Farbumschalg |
Transparenz | Ganze Zahl (Wertebereich von
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Aussehen
Die Eigenschaften enthalten feste Werte um das Aussehen des Elements zu setzen.
Linienstärke | Wert in Pixel Beispiel: AnmerkungDie Werte |
Linienart | Art der Liniendarstellung
|
Tipp
Unter der Eigenschaft Aussehensvariablen können Sie Variablen zuweisen, um das Aussehen dynamisch zu steuern. Dann werden die festen Werte hier überschrieben.
Texte
Text | Zeichenfolge (ohne einfache Anführungszeichen) Beispiel: Das Element wird mit diesem Text beschriftet. Wenn im Text ein Platzhalter |
Tipp
Mit dem Tastaturkürzel Strg + Eingabe fügen Sie einen Zeilenumbruch ein.
Tipp
Die eingegebenen Texte werden automatisch in die Textliste GlobalTextList übernommen. Somit können diese Texte lokalisiert werden.
Texteigenschaften
Die Eigenschaften erhalten feste Werte für die Texteigenschaften und wirken auf die Texte, die in oder konfiguriert sind.
Horizontale Ausrichtung | Horizontale Ausrichtung des Texts innerhalb des Elements |
Vertikale Ausrichtung | Vertikale Ausrichtung des Texts innerhalb des Elements |
Textformat | . Definition, wie zu lange Texte dargestellt werden
|
Schriftart | Beispiel: Standard
|
Farbe Schriftart | Beispiel: Schwarz
|
Transparenz | Ganze Zahl (Wertebereich von Der Transparenzwert bestimmt die Durchsichtigkeit der zugehörigen Farbe.
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Absolute Bewegung
Den Eigenschaften können IEC-Variablen zugewiesen werden, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
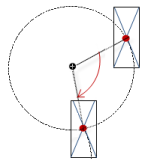
Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
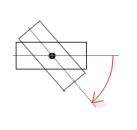
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Relative Bewegung
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft Position). Das Element kann dadurch seine Form ändern.
Bewegung oben links | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Bewegung unten rechts | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Textvariablen
Textvariable | Variable (Datentyp konform mit der Formatierungsangabe) für den Platzhalter in der Eigenschaft: Texte → Text Beispiel: Der Variablenwert ersetzt den Platzhalter im Text des Elements. Zur Laufzeit wird das Element mit dem Text beschriftet, wobei der Variablenwert ständig aktualisiert wird. AnmerkungWenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des Enumerationsdatentyps hinzugefügt. Beispiel: |
Tooltipvariable | Variable (Datentyp konform mit der Formatierungsangabe) für den Platzhalter in der Eigenschaft: Texte → Tooltip Beispiel: Der Variablenwert ersetzt den Platzhalter im Tooltip des Elements. Zur Lauzeit wird der Tooltip ausgegeben, wobei der Variablenwert ständig aktualisiert wird. |
Dynamische Texte
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
Textliste | . Name der Textliste
Hinweis: Wenn eine Textliste aus dem Projekt an eine Visualisierung in einer Bibliothek übergeben wird, muss ein Punkt vor den Namen der Textliste angehängt werden. |
Textindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Tooltipindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Schriftartvariablen
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
Schriftname | Variable ( Beispiel: TippWelche Schriftarten zur Verfügung stehen, finden Sie im Standarddialog Schriftart. |
Größe | Variable (Numerischer Datentyp) für die Schriftgröße in Pixel oder Punkten Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
TippDie Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft eine Schriftart eingestellt ist. TippWenn Sie in das Wertefeld klicken, erscheint dort rechts die Auswahlliste |
Flags | Variable ( . Flags:
AnmerkungSie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
Zeichensatz | Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung Skript des Standarddialogs Schriftart. |
Farbe | Variable ( Beispiel: |
Flags für Textausrichtung | Variable (Ganzzahliger Datentyp) für die Codierung zur Textausrichtung Beispiel: . Codierung:
AnmerkungSie können die Textausrichtungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Tipp
Feste Werte für die Darstellung der Texte sind in den Texteigenschaften gesetzt.
Farbvariablen
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
Farbumschlag | Variable ( . Wertebelegung:
. Belegung der Eigenschaft:
|
Farbe | Farbvariable für den Rahmen
Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert. AnmerkungDer Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft nicht definiert ist oder den Wert |
Alarmfarbe | Farbvariable für den Rahmen im Alarmzustand
AnmerkungDer Alarmzustand ist gegeben, wenn der Ausdruck in der Eigenschaft den Wert |
Tipp
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn im Visualisierungmanager die Option Semitransparentes Zeichnen aktivieren aktiv ist.
Tipp
Aktivieren Sie in der Symbolleiste des Eigenschaften die Option Erweitert. Dann sind alle Elementeigenschaften sichtbar.
Aussehensvariablen
Die Eigenschaften enthalten Variablen, um das Aussehen des Elements dynamisch zu steuern.
Linienstärke | Variable (ganzzahliger Datentyp) für die Linienstärke in Pixel AnmerkungDie Werte 0 und 1 führen beide zu einer Linienstärke von einem Pixel. Wenn keine Linie dargestellt werden soll, muss die Eigenschaft Linienart auf die Option Unsichtbar gesetzt sein. |
Linienart | Variable (DWORD) für die Linienart . Codierung:
|
Tipp
Unter der Eigenschaft Aussehen können feste Werte gesetzt sein, die zur Laufzeit von den dynamischen Variablen überschrieben werden.
Umschaltvariable
Variable | Die Variable steuert die Umschaltung der referenzierten Visualisierungen: Die Variable indiziert eine der referenzierten Framevisualisierungen und diese wird im Frame angezeigt. Wenn die Variable ihren Wert ändert, wird auf die neu indizierte Visualisierung umgeschaltet.
|
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Eingabekonfiguration
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Maus- oder Tastaturbedienung. Eine Benutzereingabe definiert ein Ereignis und eine oder mehrere Aktionen, die bei Eintreten des Ereignisses ausgeführt werden.
TippDie Schaltfläche Konfigurieren öffnet den Dialog Eingabekonfiguration. Dort können Sie eine Benutzereingabe erstellen oder bearbeiten. Unter den Ereignissen werden bereits konfigurierte Benutzereingaben aufgelistet. Sie enthalten jeweils die Aktion, die ausgelöst wird, und in knapper Form deren Einstellung. Beispiel: ST-Code ausführen: | |
OnDialogClosed | Eingabeereignis: Der Benutzer schließt einen Dialog. |
OnMouseClick | Eingabeereignis: Der Benutzer führt im Elementbereich einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
OnMouseDown | Eingabeereignis: Der Benutzer drückt die Maustaste. |
OnMouseEnter | Eingabeereignis: Der Benutzer zieht den Mauszeiger auf das Element |
OnMouseLeave | Eingabeereignis: Der Benutzer zieht den Mauszeiger von einem Element weg |
OnMouseMove | Eingabeereignis: Der Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs |
OnMouseUp | . Eingabeereignisse:
AnmerkungDieses CODESYS-spezifische Auslöseverhalten stellt bei Tastelementen das Beenden von Aktionen sicher. Ein Tastelement startet bei OnMouseDown eine Aktion, die bei OnMouseUp beendet wird. Beispielsituation: Ein Visualisierungsbenutzer drückt die Maustaste innerhalb des Elementbereichs des Tastelements und verrutscht dann die Cursorposition so, dass diese außerhalb des Elementbereichs liegt. Die Aktion wird trotzdem beendet, da OnMouseUp auslöst. |
OnValueChanged | Ereignis, das durch eine Wertänderung Folgeaktionen auslöst Welche Folgeaktionen ausgelöst werden, wird im Dialog Eingabekonfiguration konfiguriert. Die festgelegten Folgeaktionen und die jeweils dazugehörige Konfiguration werden unterhalb der Elementeigenschaft angezeigt. Das Ereignis OnValueChanged kann durch das Compiler-Define VISU_NO_VALUECHANGED im Eigenschaftendialog der Applikation deaktiviert werden. |
Tasten | Bei Auftreten eines Mausklickereignisses wird in der Applikation die unter Variable festgelegte Variable beschrieben. Die Codierung hängt von den Optionen FALSE Tasten und Beim Betreten tasten, falls Maus gefangen ab. |
Variable | Voraussetzung: Die Option FALSE Tasten ist nicht aktiviert. Variable (
Beispiel: |
FALSE Tasten |
|
Beim Betreten tasten, falls Maus gefangen |
Sobald der Benutzer den Mauszeiger in den Elementbereich zurückbewegt, ist der Wert wieder |
Umschalten | Bei Auftreten eines Mausklickereignisses wird die Variable gesetzt und bei Beenden des Mausklickereignisses zurückgesetzt. |
Variable | Variable ( Das ist, wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger im Elementbereich ist. Wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger außerhalb des Elementbereich ist, liegt kein Beenden des Mausklickereignisses vor und der Wert wird nicht umgeschaltet. TippDer Benutzer kann damit eine begonnene Umschalteingabe abbrechen, indem er den Mauszeiger aus den Elementbereich zieht. |
Umschalten beim Loslassen, falls Maus gefangen |
|
Tastaturkürzel | Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft Ereignis(se) angegebenen Eingabeaktionen ausgelöst. Dabei ist nicht die Eingabeaktion selbst angegeben, sondern das Mauseingabeereignis, das auch zu dieser Eingabeaktion führt. |
Taste | Taste, bei deren Drücken eine Eingabeaktion folgt. Beispiel: T Die folgenden Eigenschaften erscheinen, wenn eine Taste ausgewählt wird. |
Ereignis(se) |
|
Umschalten |
Beispiel: Umschalt + T |
Steuerung |
Beispiel: Strg + T |
Alt |
Beispiel: Alt + T |
Tipp
In der Registerkarte Tastaturkonfiguration sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|









